最近重新制作一下設計公司的網站,對(duì)于設計行業的網站來說,做過(guò)的人都(dōu)知道(dào),最大的問題就是圖片多。而且圖片比較大,因爲這(zhè)個行業的都(dōu)注重圖片的清晰度。因此一個banner圖片都(dōu)要個400-600k左右。這(zhè)裡(lǐ)推薦大家使用webp格式,也許此格式大家比較陌生,但其實微信公衆号裡(lǐ)的圖片早就開(kāi)始使用webp了。
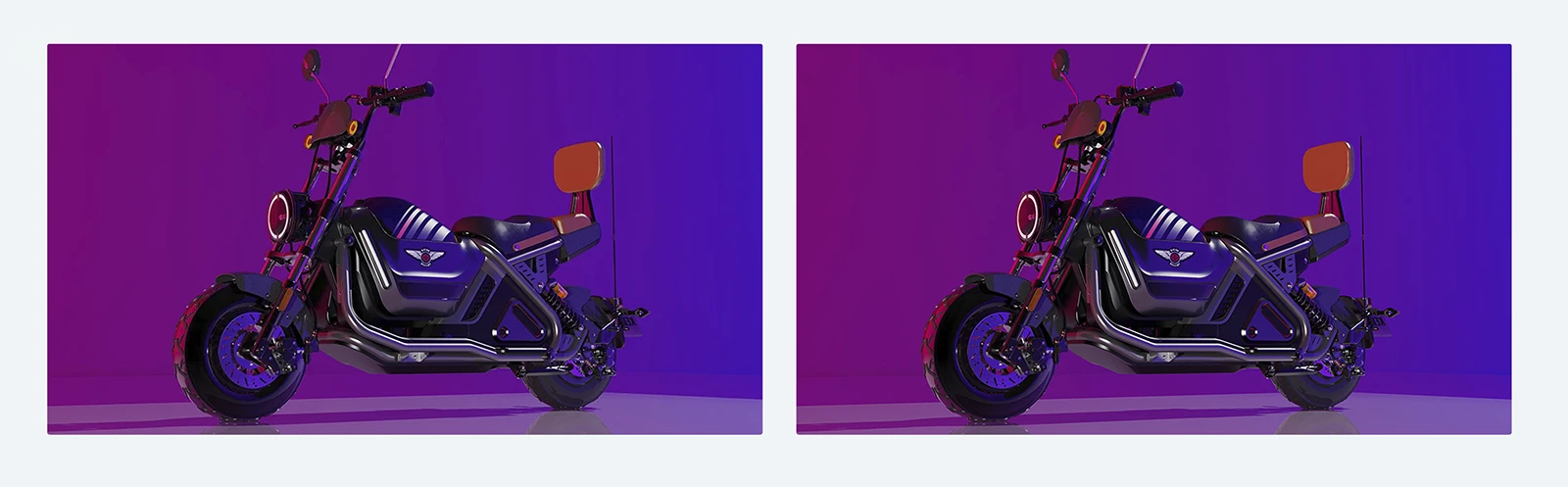
webp格式可將(jiāng)圖片縮小30%,如將(jiāng)圖片壓縮調成(chéng)90%的,要省50%-80%的文件大小,而且肉眼看不到圖片的差距。如下圖:

兩(liǎng)個圖片分别爲webp和JPG格式,圖片看不到區别,文件大小缺想差比較大。JPG格式的273K,而WEBP格式隻有60k,當然,不是所有圖片都(dōu)能(néng)達到如此好(hǎo)的效果,有些整張圖片比較複雜,圖片純屬色少的情況下,就沒(méi)太大的差别。
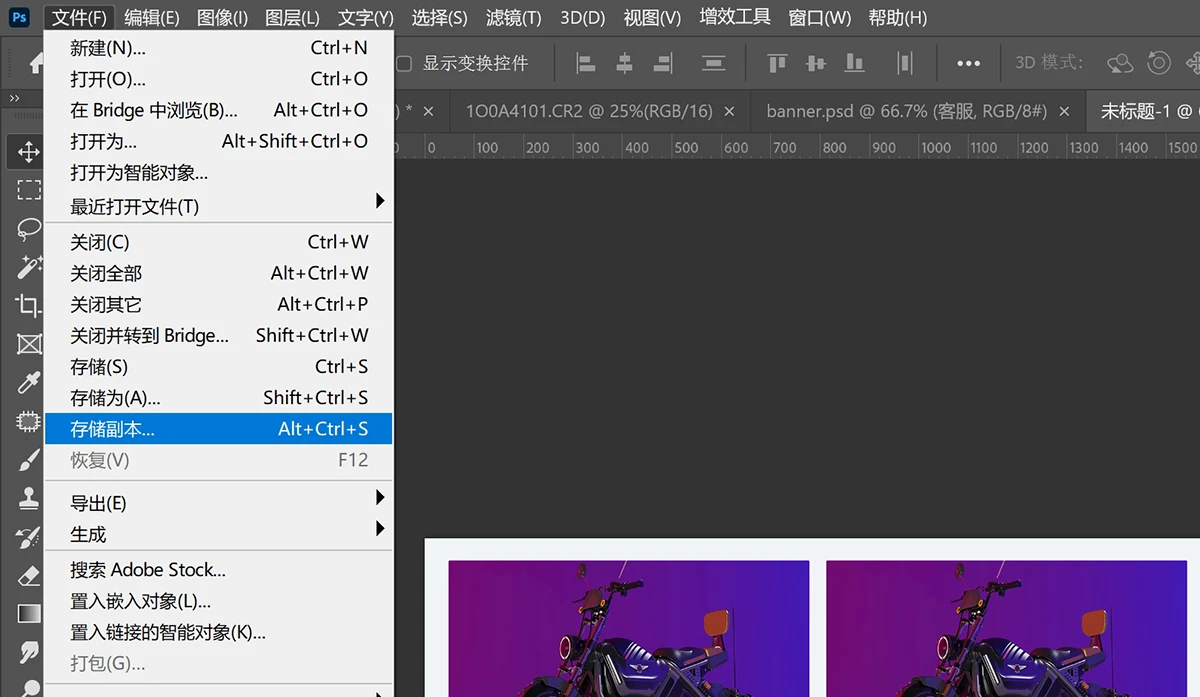
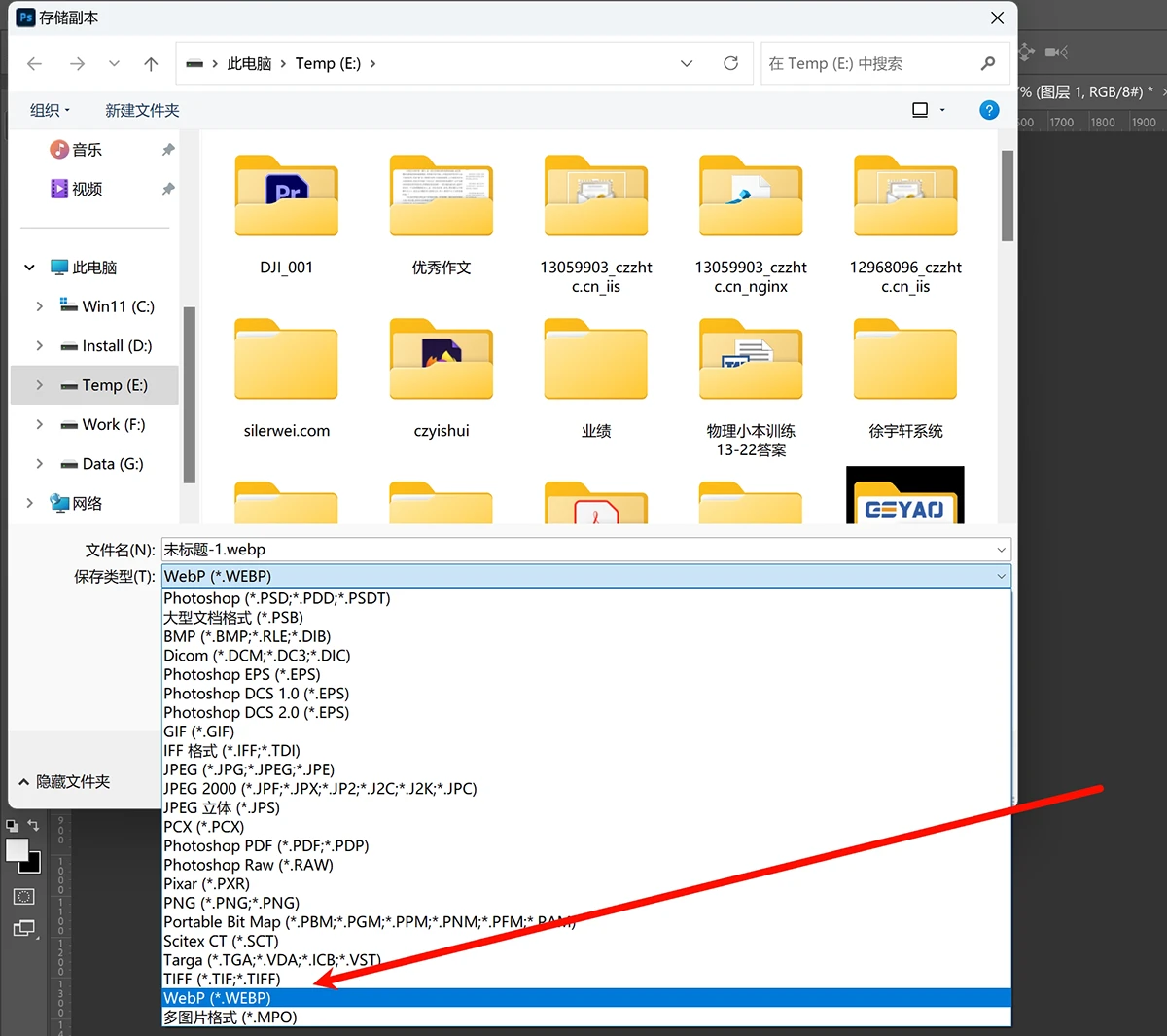
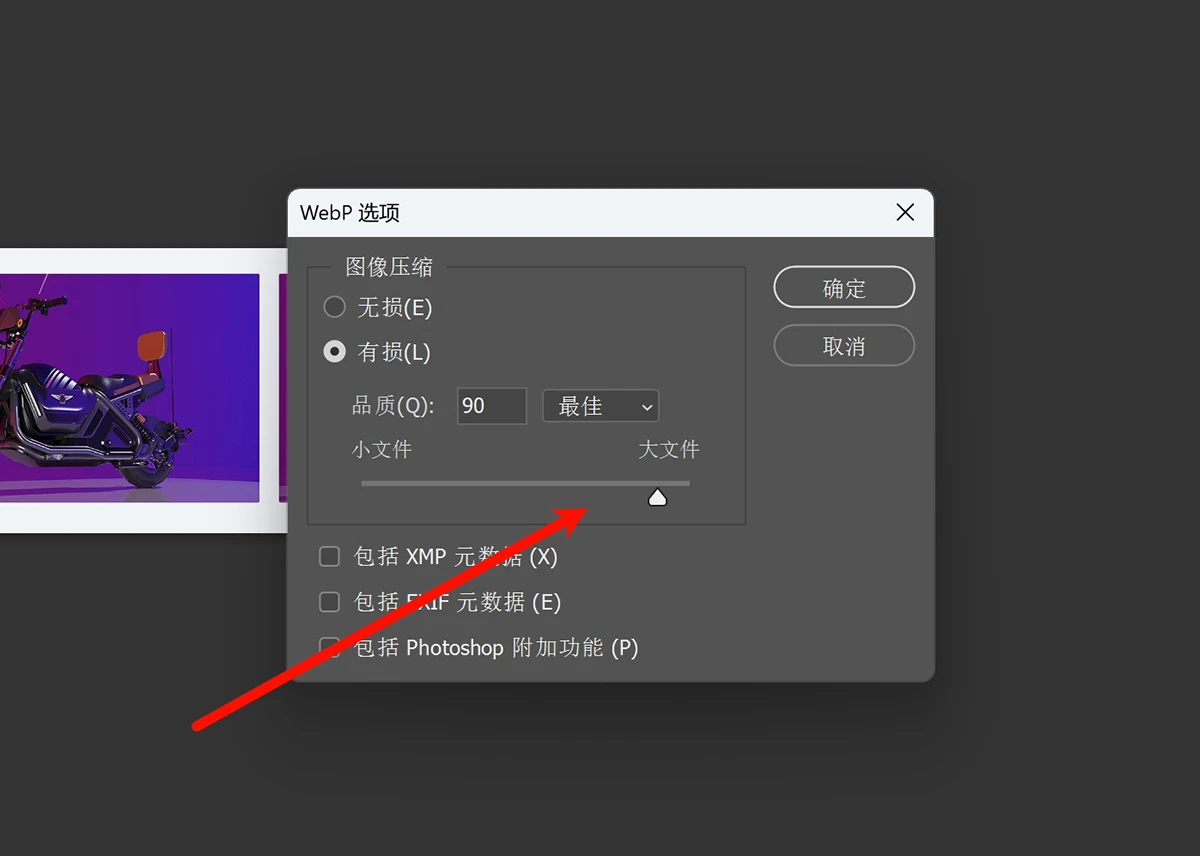
webp圖片導出方法:



同時還(hái)有webm視頻格式也是這(zhè)樣(yàng),但視頻文件還(hái)沒(méi)有測試過(guò)。等待後(hòu)期測試後(hòu)再比較。



 QQ掃碼添加好(hǎo)友
QQ掃碼添加好(hǎo)友 微信掃碼添加好(hǎo)友
微信掃碼添加好(hǎo)友